В этом уроке вы научитесь делать красивую тень от любого объеткта в фигме.
Как сделать красивую тень в фигме

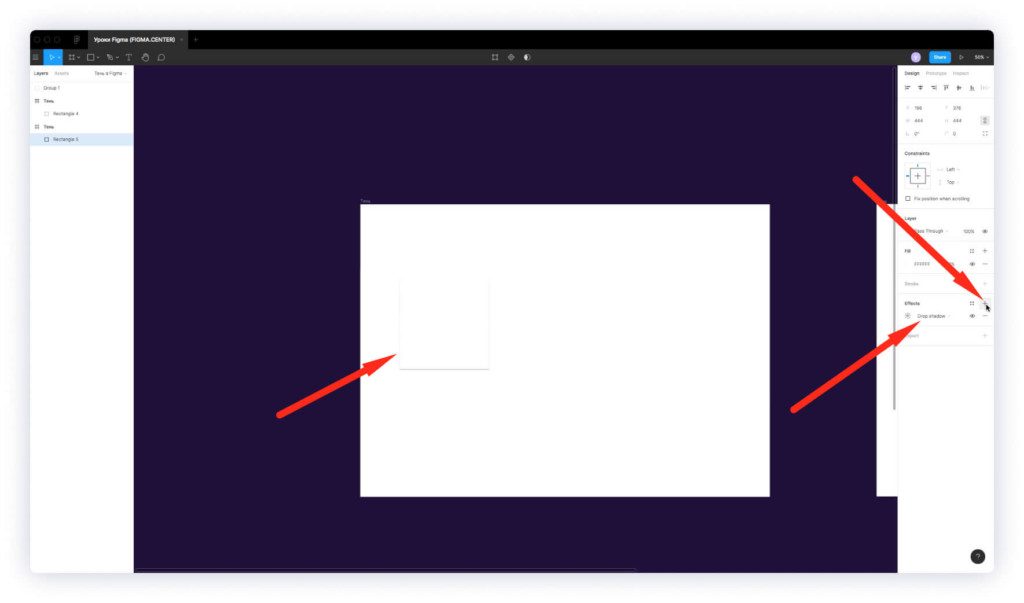
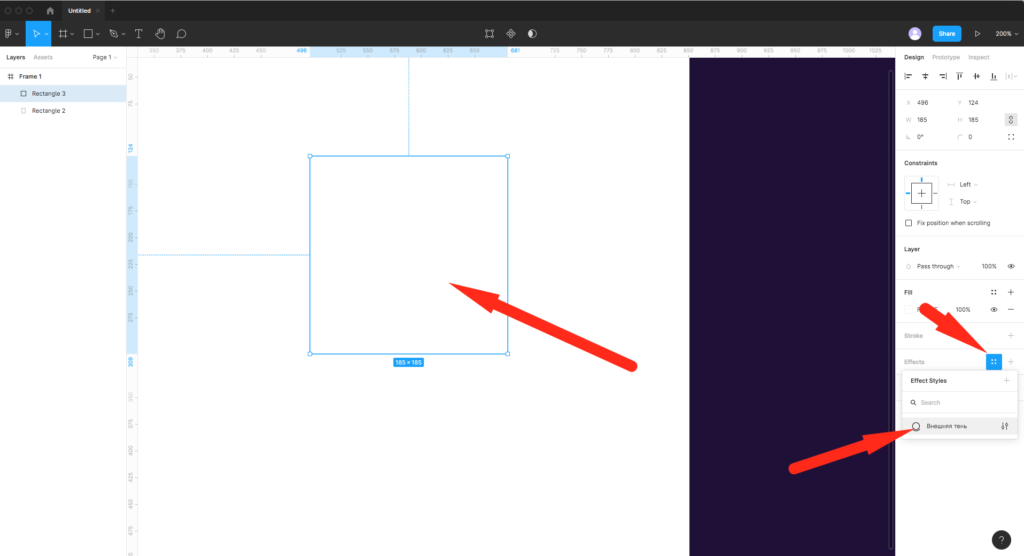
Для создания тени в фигме, выберите нужный объект. В правой панели напротив надписи «Effects» нажмите иконку «+». По умолчанию будет выбрана надпись «Drop shadow», что означает «Внешняя тень». Стандартная тень не очень красивая, поэтому давайте её изменим.

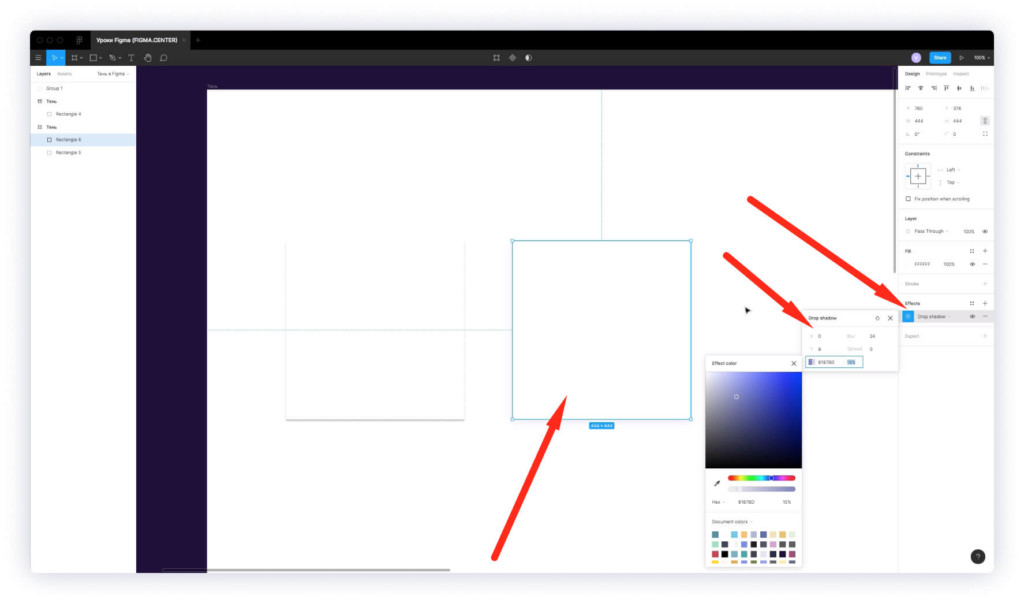
Нажмите на иконку солнца, и поставьте следующие параметры тени:
- X = 0
- Y = 8
- Blur = 24
- Spread = 0
- Цвет = 8187BD
- Прозрачность = 15%

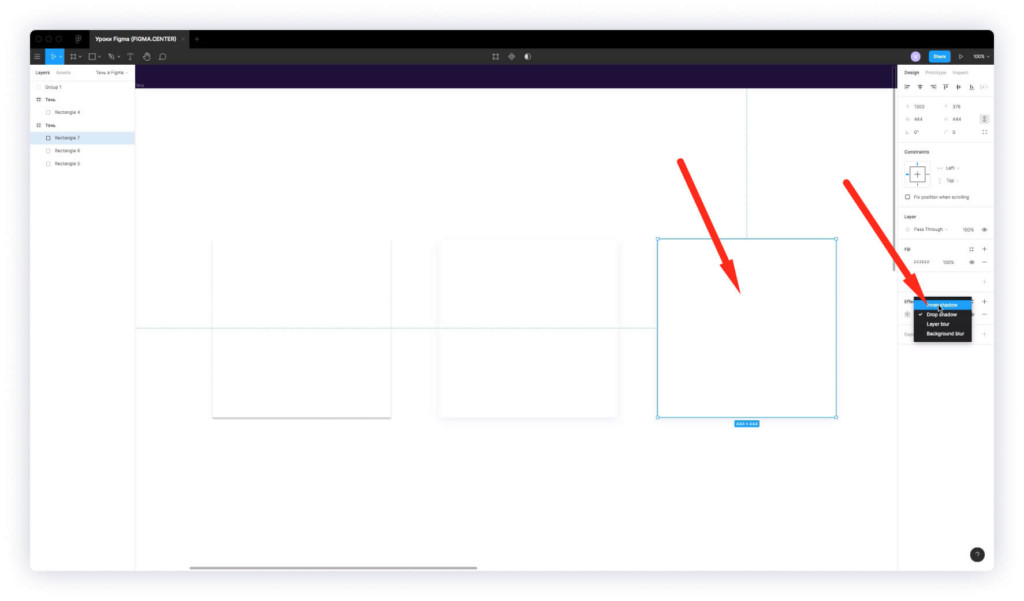
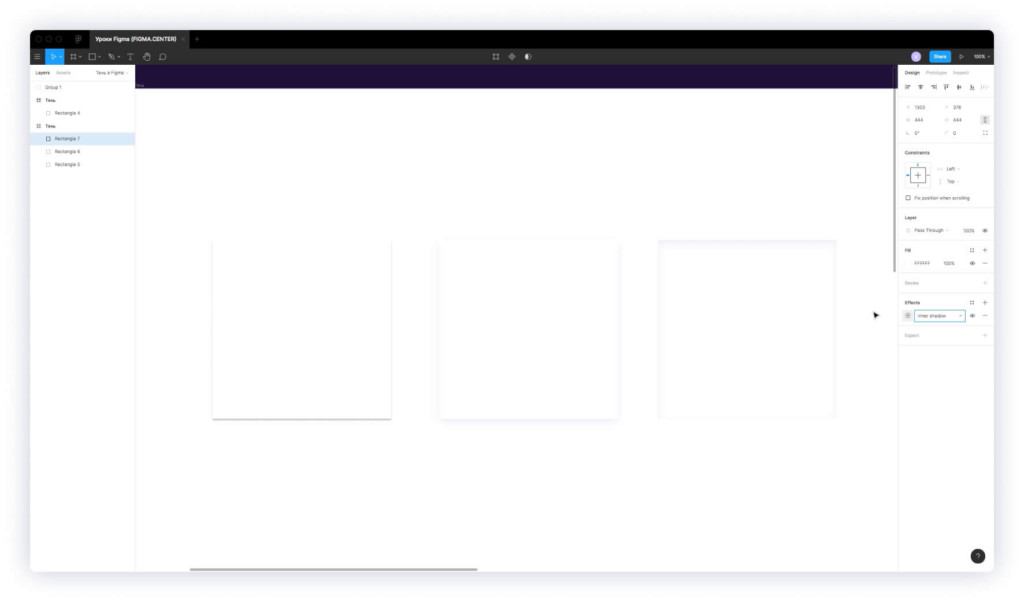
Если выберите из списка вместо значения «Drop shadow» «Inner shadow», то у объекта появится внутренняя тень.

Вот пример того, что получится если задать значение «Inner shadow».
Какую тень делать для цветных объектов в Figma?

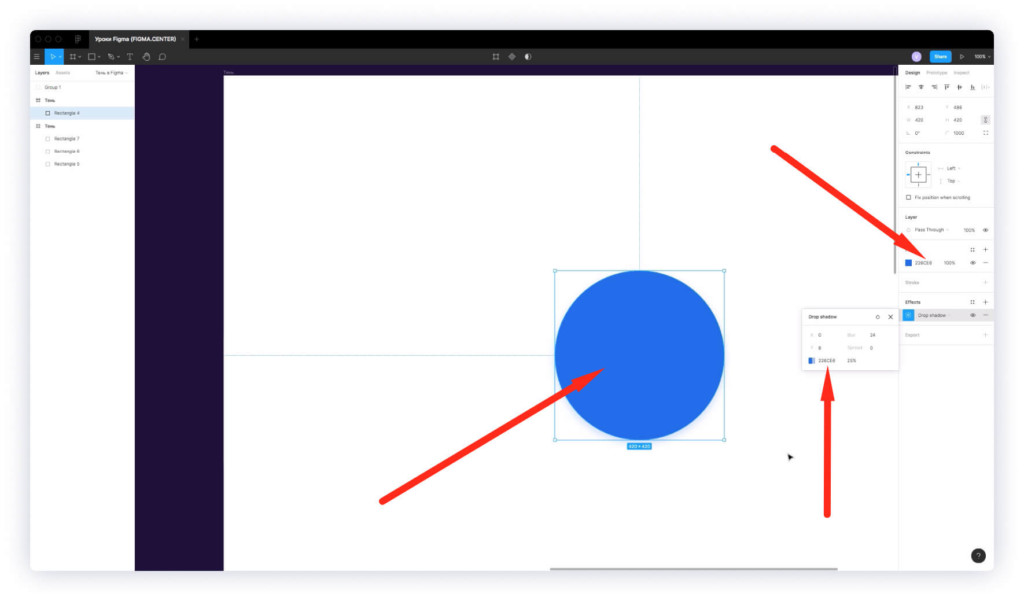
Тень следует подбирать на основании цвета объекта. К примеру, если у вас есть синий круг, то следует задать цвет тени, как у этого объекта. Простыми словами сделайте тень синим цветом. Аналогично с другими цветаи.
Как сохранить стиль тени в фигме и использовать повторно в других проектах?

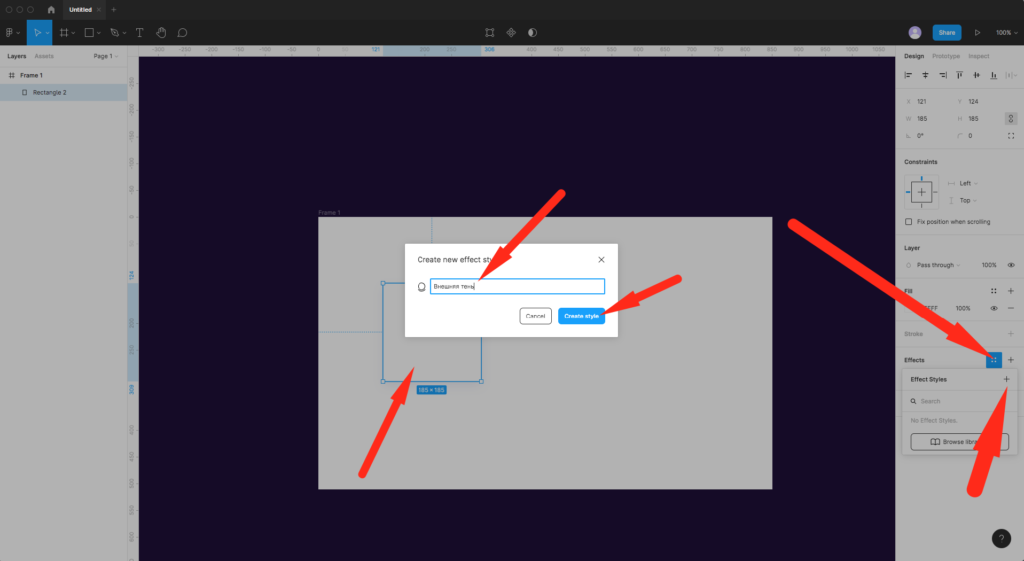
Если вы хотите сохранить стиль тени, чтобы использовать в других проектах, то нажмите на иконку с четырьмя точками напротив надписи «Effects». Затем на плюс. Появится всплывающее окно, где можно сохранить стиль тени. Укажите название стиля (например внешняя тень) и нажмите на синюю кнопку «Create style».

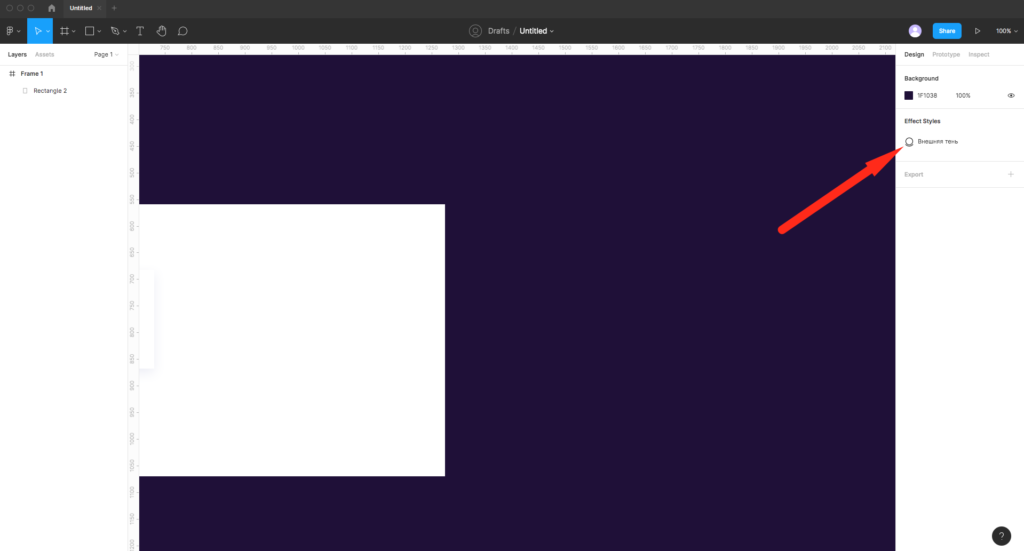
Если ни один объект не выбран, то в правой панели можно увидеть стиль этой тени.

При выборе любого объекта к нему можно добавить созданный стиль тени. Для этого нажмите на 4 точки, напротив надписи эффекты справа и выберите созданный ранее стиль.

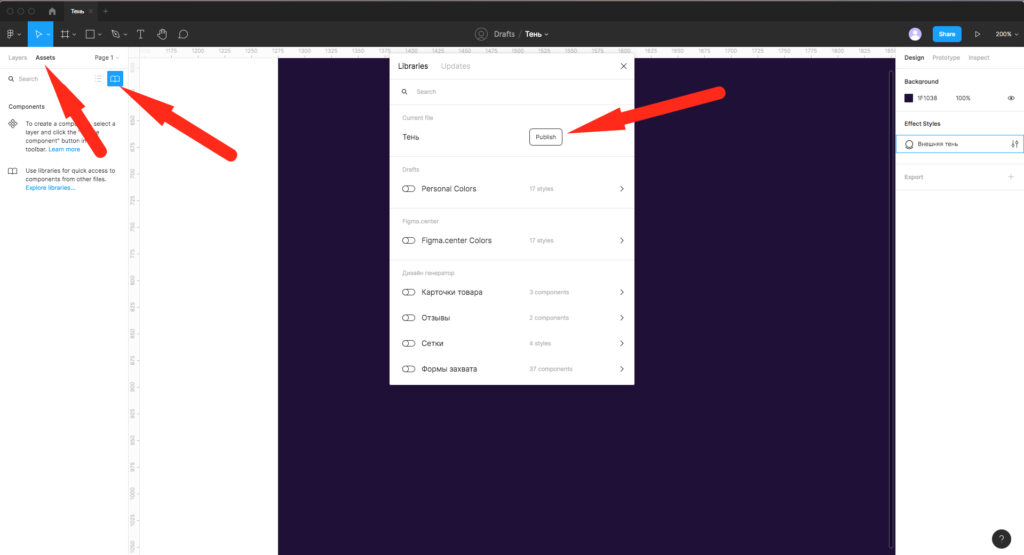
Если хотите использовать этот стиль в других проектах, то нажмите на вкладку «Accets», затем на пиктограмму книги. В появившемся окне жмите на кнопку «Publish». Затем на надпись «Publish style only». Если создадите новый проект, затем нажмете на иконку книги, то можно будет включить тумблер напротив этого проекта. Таким образом вы подключите стили и сможете их использовать повторно.
Заключение
Итак, в этой статье вы разобрались с тем, как сделать красивую внутреннюю и внешнюю тень в фигме.
P.S. Если хотите получить бонусные материалы по быстрому созданию дизайна сайтов в Figma, то переходите по этой ссылке.
Автор статьи: Владимир Чернышов
P.P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).