В этом уроке вы узнаете про эффекты в фигме. Если у вас возникали вопросы, как добавить внешнюю или внутреннюю тень, как сделать размытие фона или слоя в Figma, то вы попали по адресу.
Как сделать внешнюю тень в фигме

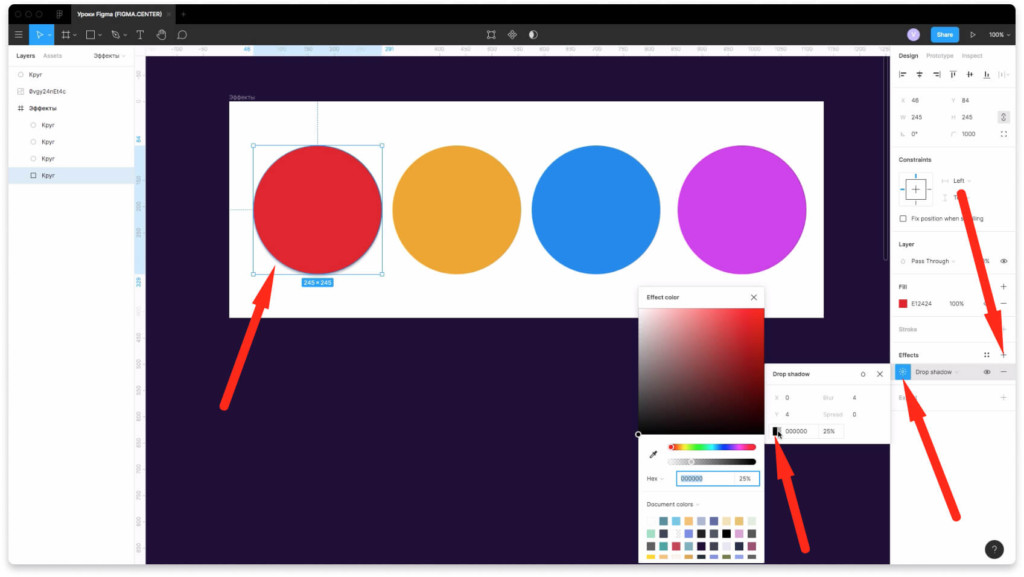
Чтобы сделать внешнюю тень в фигме, выберите нужный элемент, например круг. В правой панели напротив надписи «Effects» нажмите на плюс. По умолчанию будет стоять надпись «Drop shadow», что означает внешняя тень.
Если хотите изменить параметры тени, то нажмите на иконку солнца. Можно изменять значение тени по оси X и Y. Значение «Blur» означает размытие тени. Значение «Spread» означает распространение. Также можно изменять цвет и прозрачность, как показано на скриншоте выше.
Как добавить внутреннюю тень в фигме

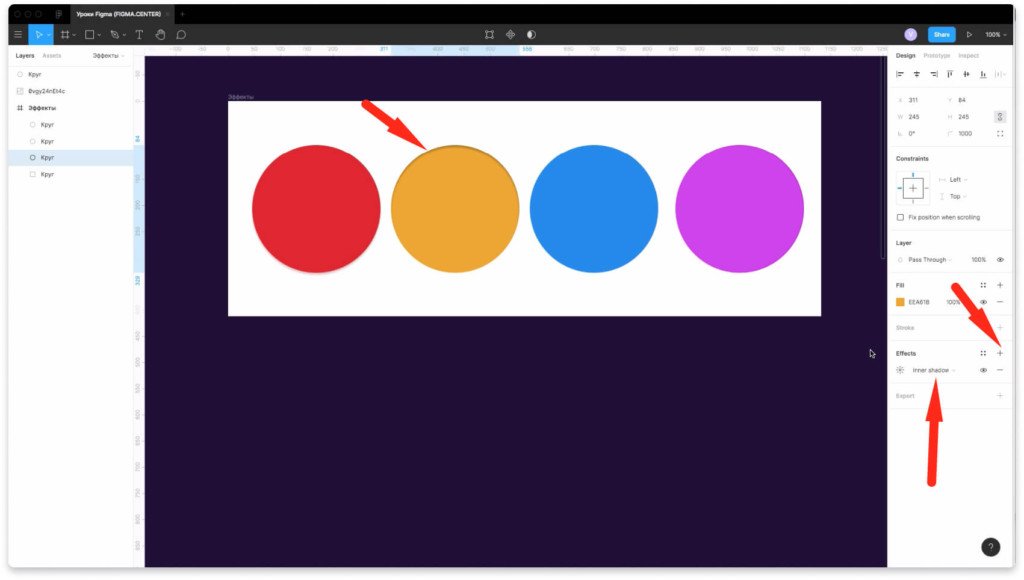
Чтобы добавить внутреннюю тень к любому объекту, выберите его и нажмите на «+» напротив надписи «Effects». Вместо значения «Drop shadow» выберите из списка «Inner shadow», что переводится как внутренняя тень. Изменять параметры тени можно также как и у внешней тени, нажав на иконку солнца.
Как сделать размытие слоя в фигме

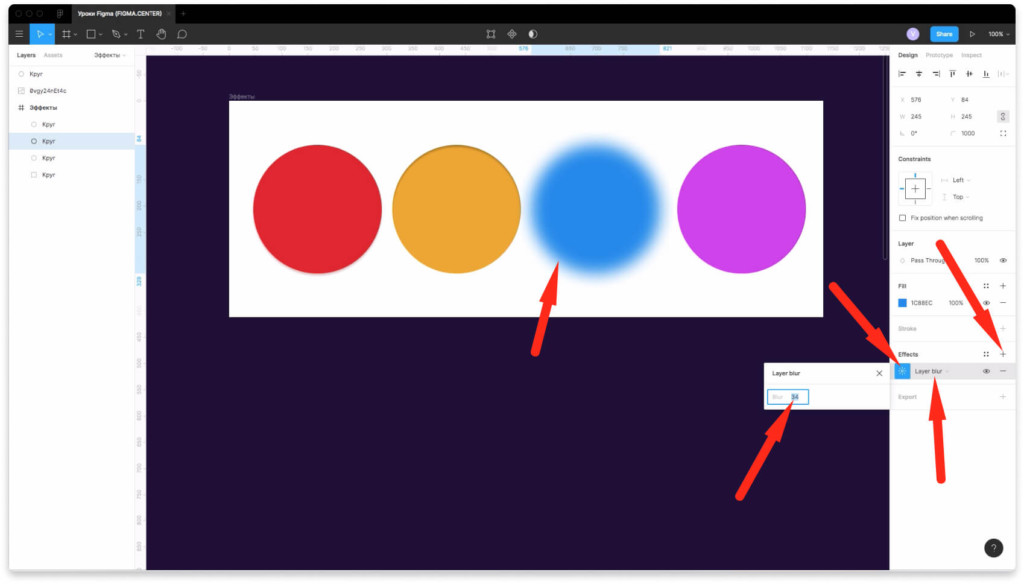
Чтобы добавить размытие слоя, объекта или изображения в фигме выберите нужный слой. Справа, напротив надписи «Effects» нажмите плюс. Кликните на пиктограмму с солнцем, чтобы увеличить или уменьшить размытие слоя.
Как добавить размытие фона в фигме

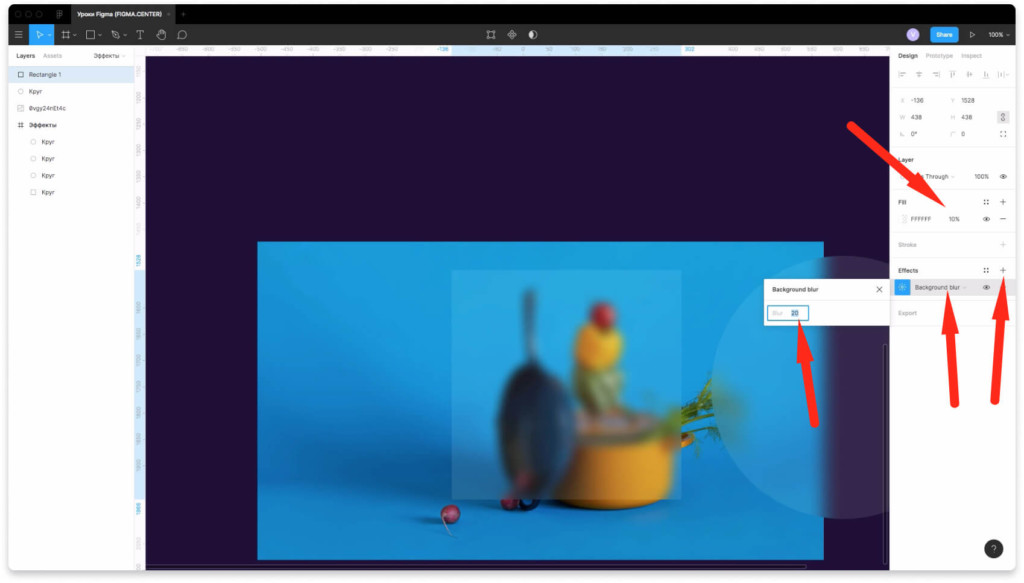
Чтобы добавить размытие фона в фигме, нажмите на иконку плюса напротив надписи «Effects». Выберите из списка Background blur. После этого внизу надписи Fill уменьшите прозрачность. Например поставьте 10%. В этом случае размытие фона будет работать.
Вы можете увеличить размытие нажав на иконку солнца в эффектах и увеличить цифру в большую сторону. В результате вы получите размытие фона под этим слоем. Чтобы увидеть размытие можно поместить вниз фотографию.
Почему у некоторых не работает функция Backround blur? Просто потому, что вместо изменения прозрачности внизу надписи «Fill» они изменяют прозрачность внизу надписи «Layer». Нужно изменить прозрачность именно в заливке, тогда все будет работать отлично.
Заключение
Итак, в этой статье вы узнали про эффекты в фигме и как с ними работать. Мы поговорили про внешнюю тень, внутреннюю тень, размытие слоя и фона. Если у вас возникли какие-то вопросы, то напишите об этом в комментариях ниже.
P.S. Если хотите получить дополнительный, бонусный урок по созданию дизайна сайта (landing page) в фигме, то переходите по этой ссылке.
Автор статьи: Владимир Чернышов

P.P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).