Анимация в фигме на практике с функцией «Smart animate». В этом уроке вы научитесь анимировать слайдер с отзывами и узнаете как сделать анимацию кнопки при наведении.
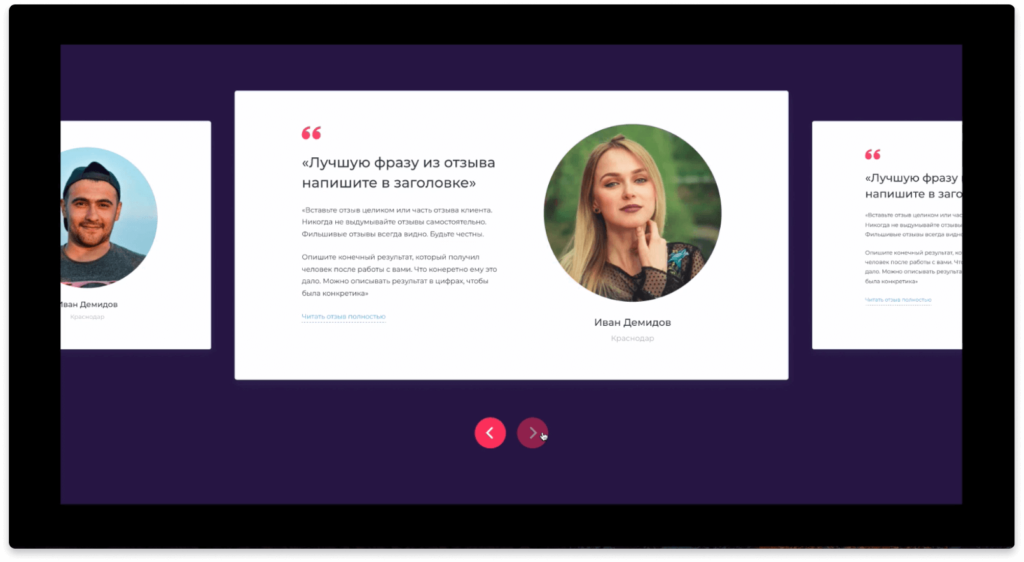
Пример анимации слайдера в Figma
Выше пример слайдера, который вы сможете сделать в этом уроке. Покликайте на кнопки внизу и посмотрете как он работает.
Файл для практики создания анимации в фигме

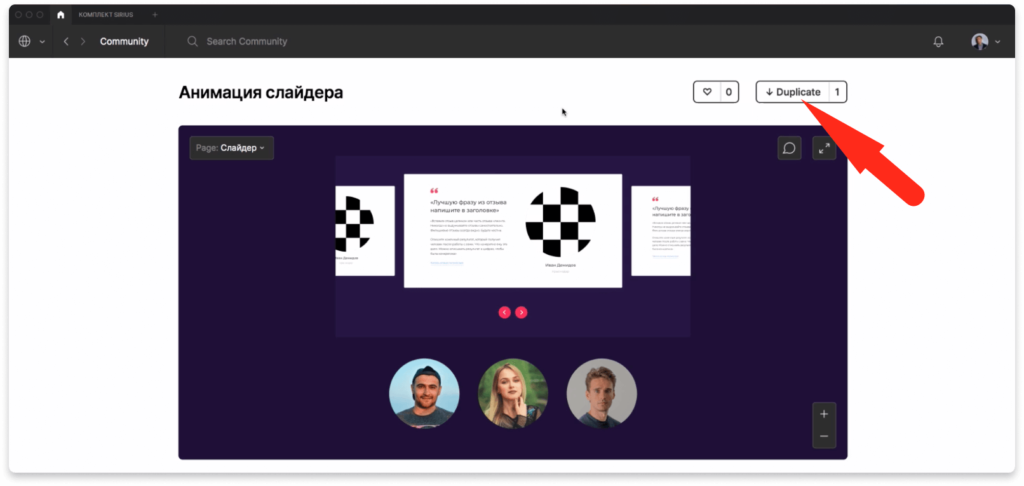
Специально для этого урока я подготовил файл для практики, который вы можете дублировать по этой ссылке. Сверху нажмите на кнопку «Duplicate», чтобы создать копию.
Как сделать анимацию кнопок в фигме при наведении

Чтобы сделать анимацию кнопок при наведении в фигме (Figma), нужно их дублировать.

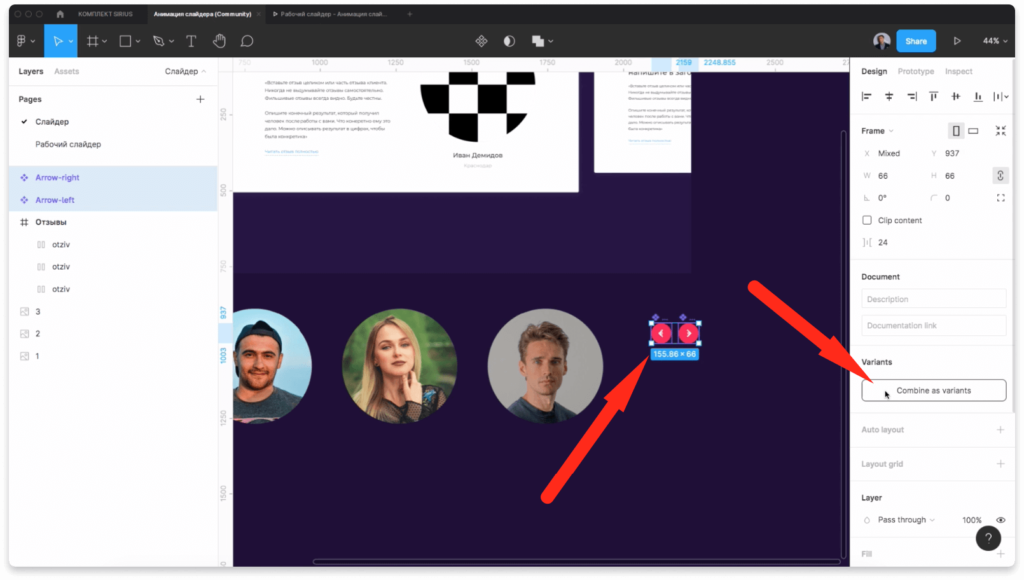
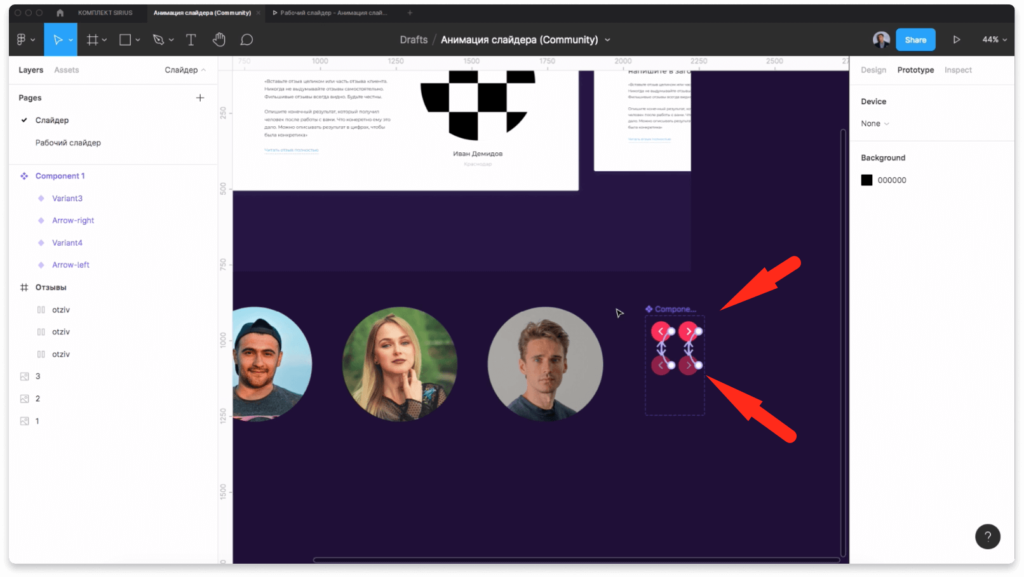
Затем выделите их и создайте из них компоненты с помощью надписи «Create multiple components».

Объедините компоненты в варианты.

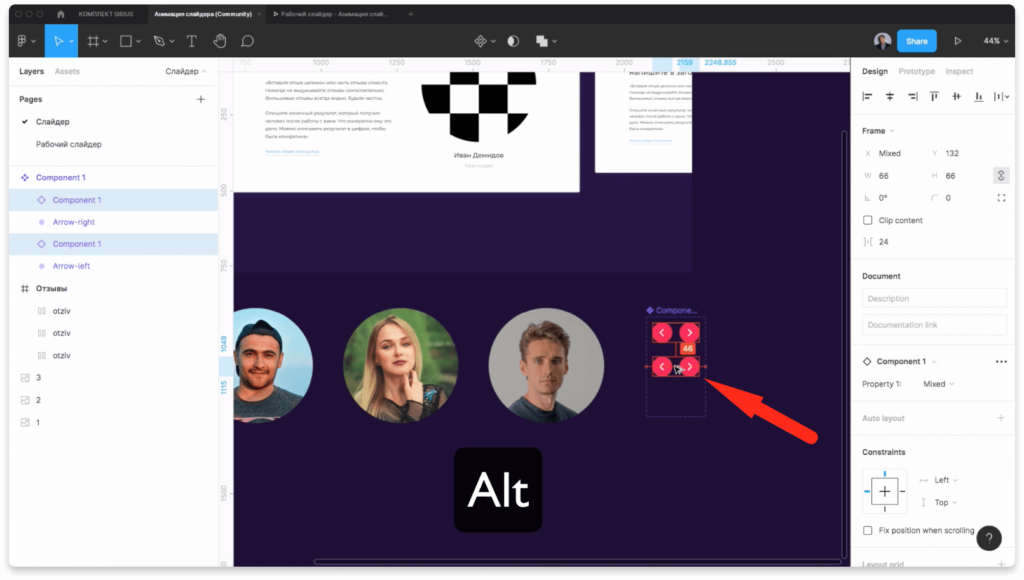
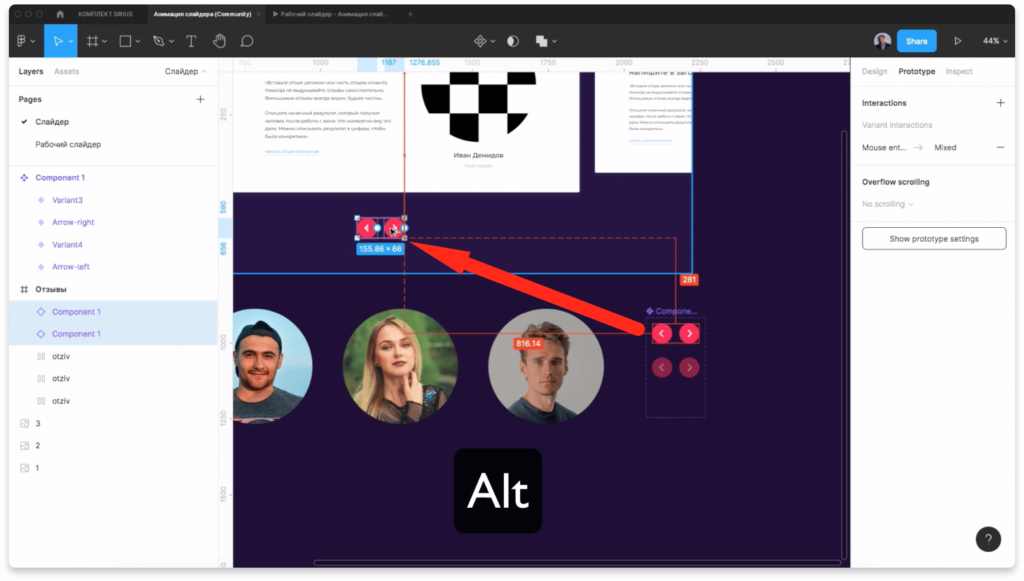
Копируйте кнопки с зажатой клавишей «Alt».

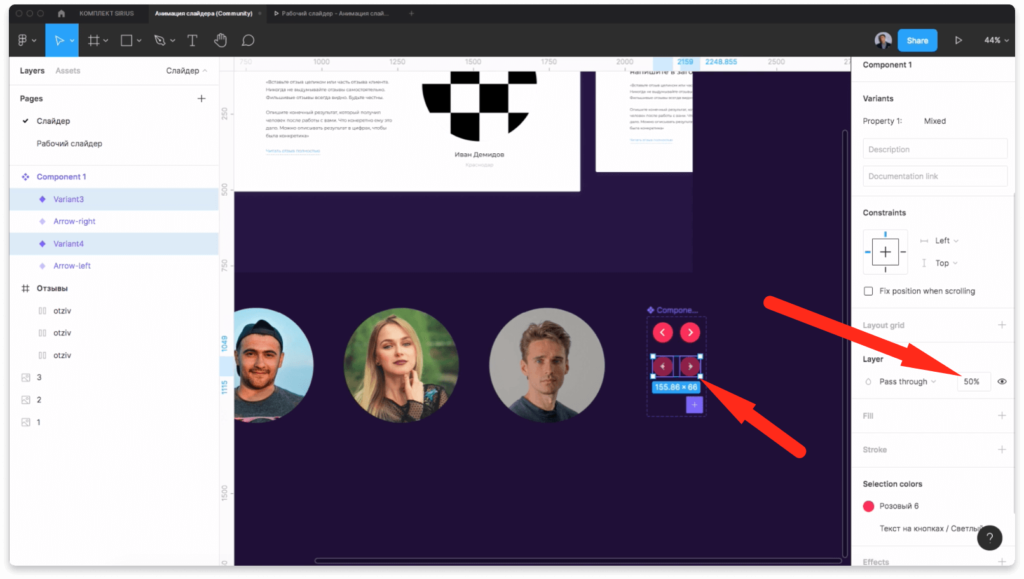
Измените прозрачность или цвет у копий. Задайте любое изменение, которое хотите видеть при наведении.

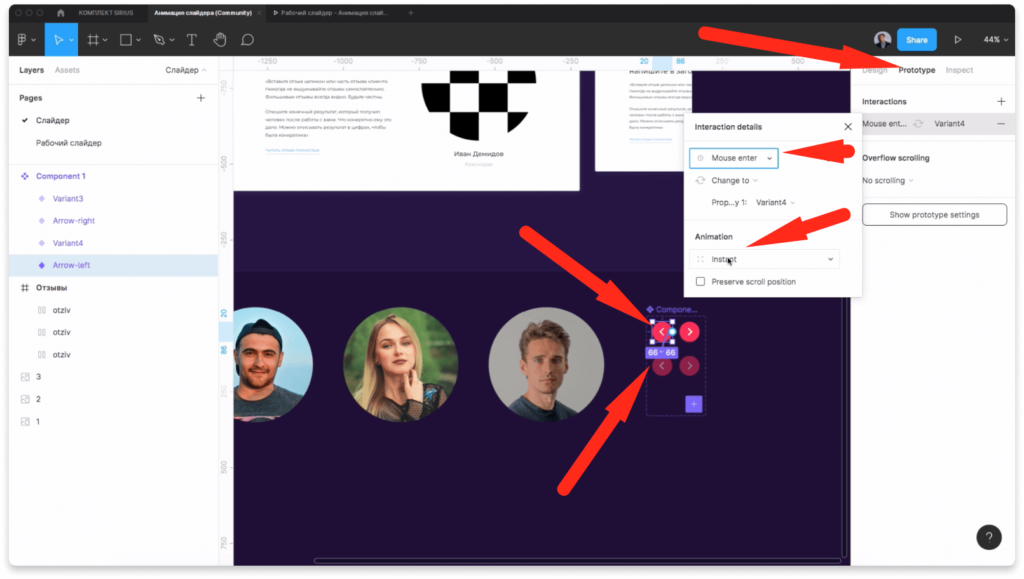
Перейдите в раздел «Prototype» и создайте связь между первой кнопкой и кнопкой при наведении. Поставьте следующие параметры анимации: «Mouse enter» и значение Animate «Instant».

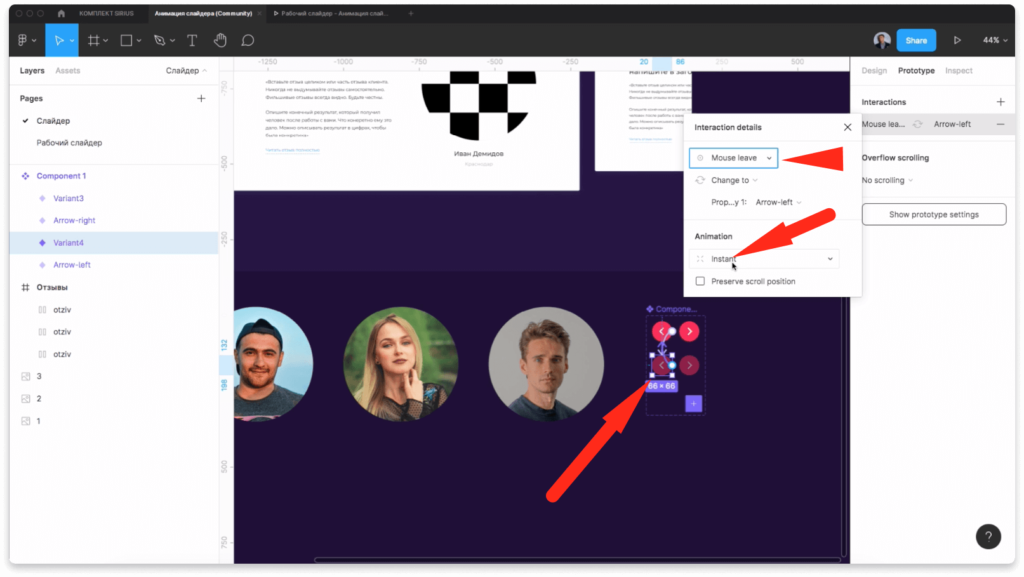
Аналогичную операцию проделайте с прозрачной кнопкой. Поставьте значение «Mouse leave» и анимацию «Instant»

Ту же операцию сделайте с кнопкой, которая показывает вправо.

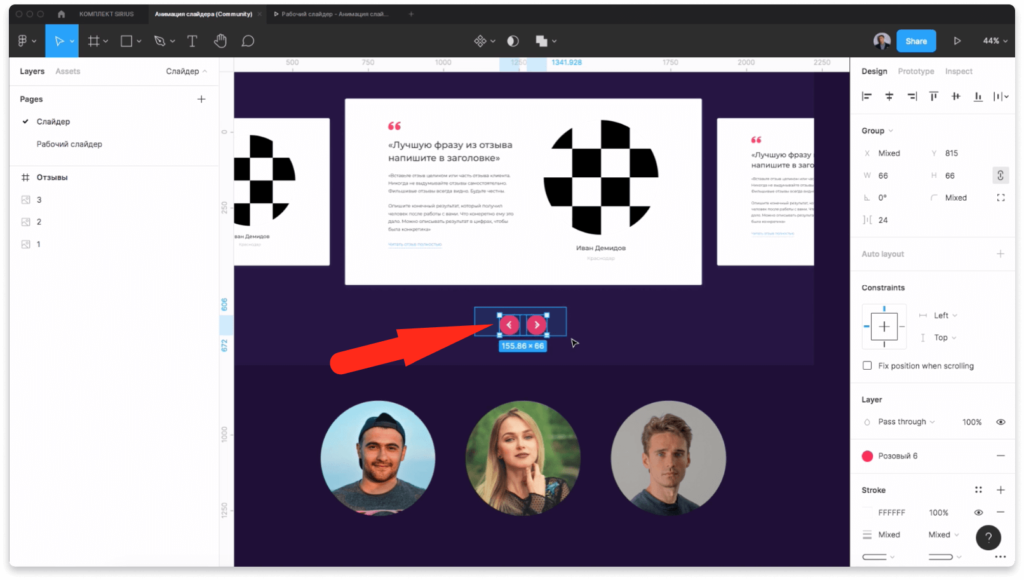
Копируйте 2 кнопки в нормальном состоянии во фрейм.
Анимация слайдера в фигме с функцией «Smart animate»

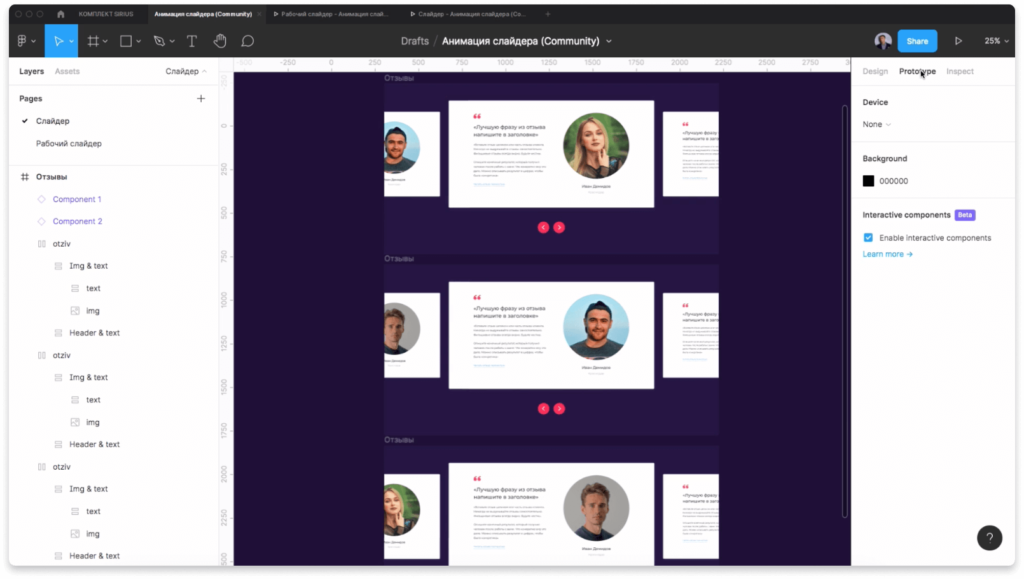
Чтобы создать анимацию в слайдере с помощью фунции «Smart animate» необходимо сделать 3 копии отзывов, как на примере выше и вставить туда фотографии (как это сделать смотрите в видео уроке).

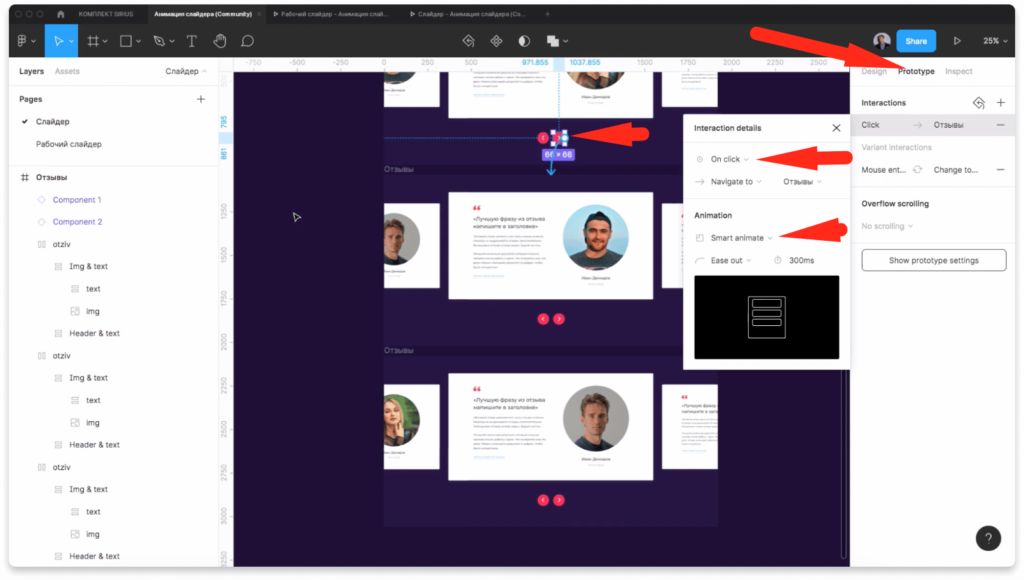
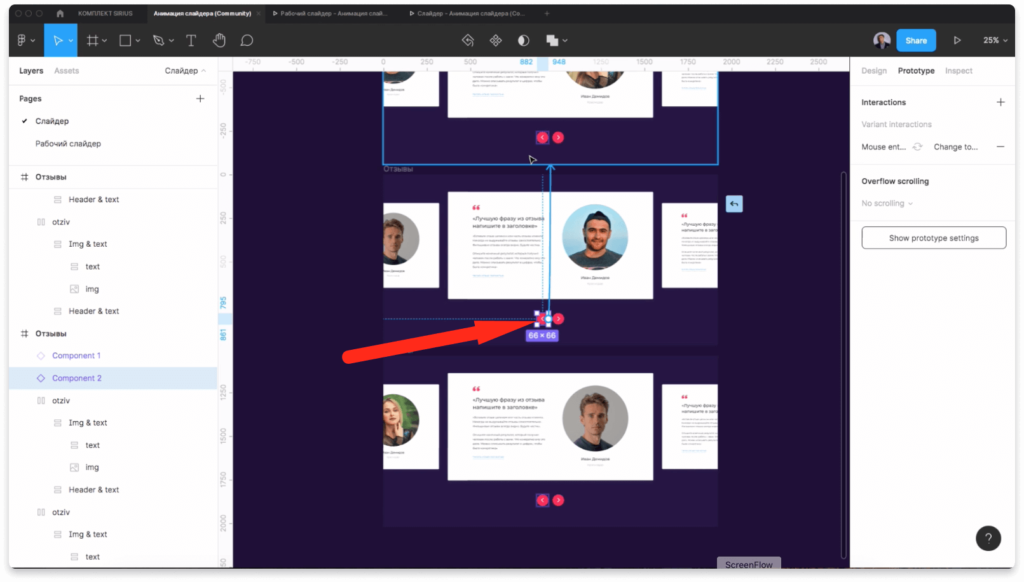
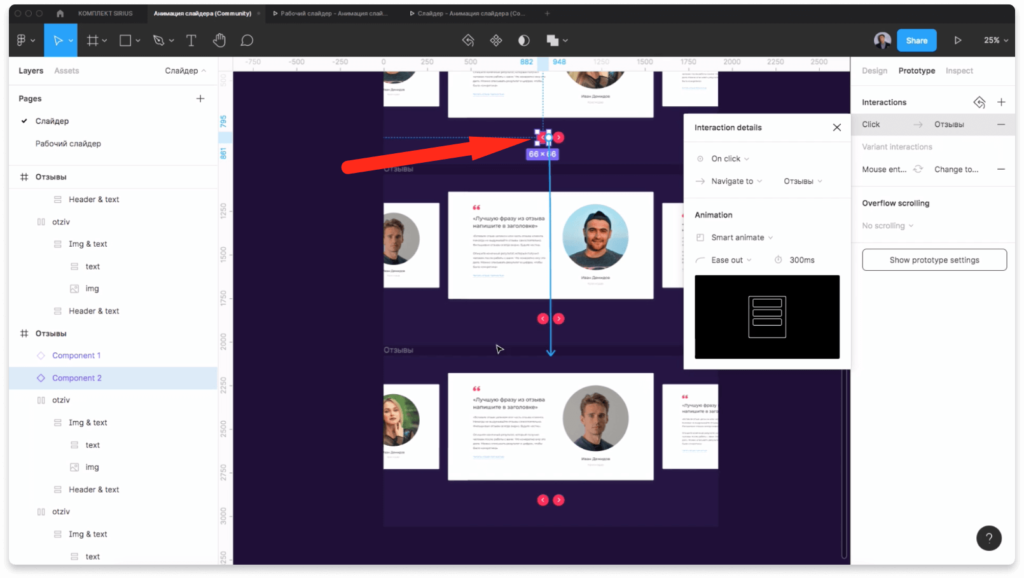
Теперь создадим связи между фреймами, чтобы анимация работала. Для этого выберите стрелку направо, перейдите в раздел «Prototype» и свяжите стрелку с фреймом №2. В параметрах анимации поставьте следующие зданчения:
- On click — означает, что анимация будет действовать при клике на элемент.
- Smart animate — умная анимация. Перестраивает элементы на основании имени в слоях.

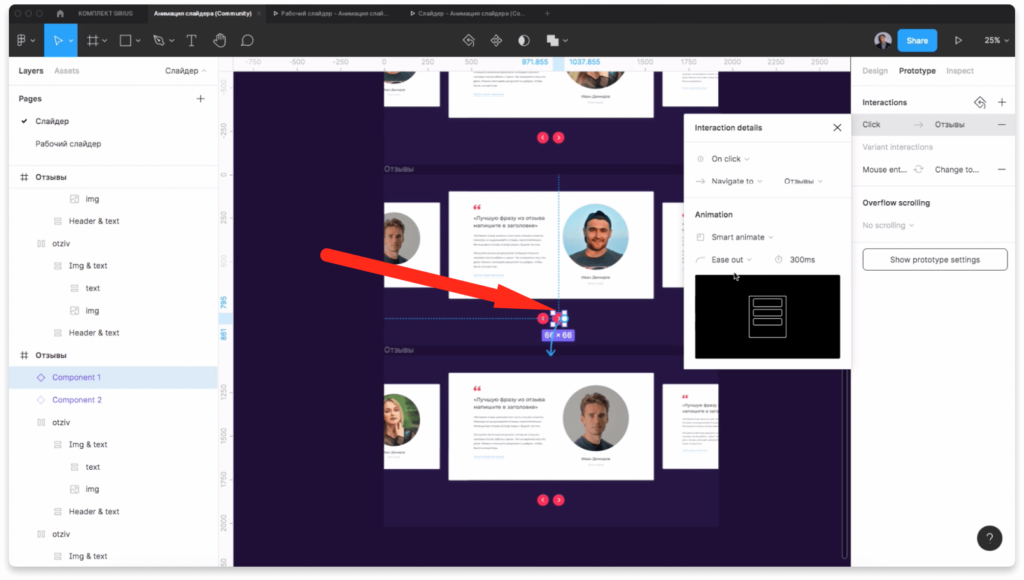
Создаем связь в прототипе между стрелкой во втором фреме с третим фремом, как показано выше.

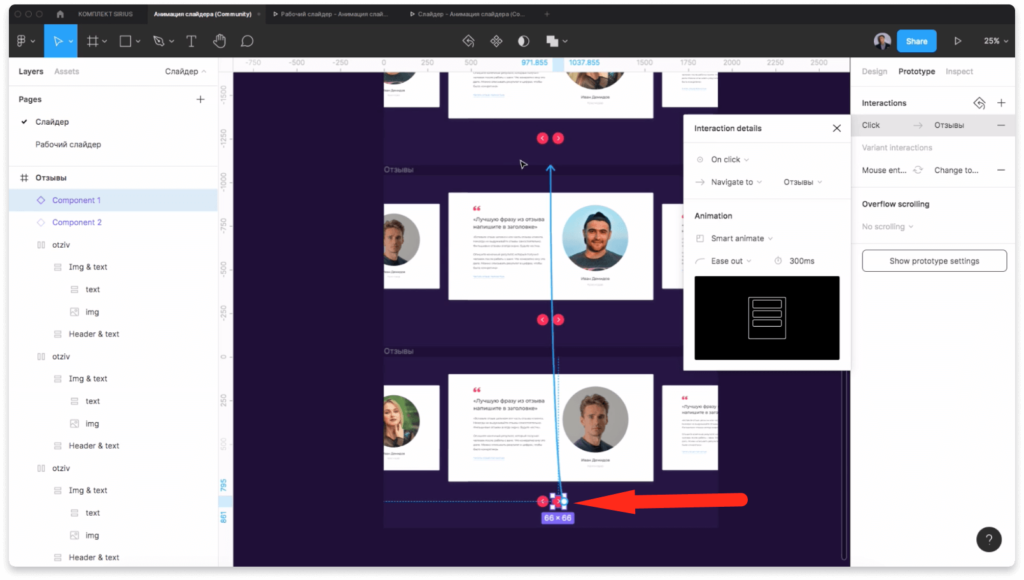
Стрелка вправо в третьем фрейме будет связана с первым фреймом.

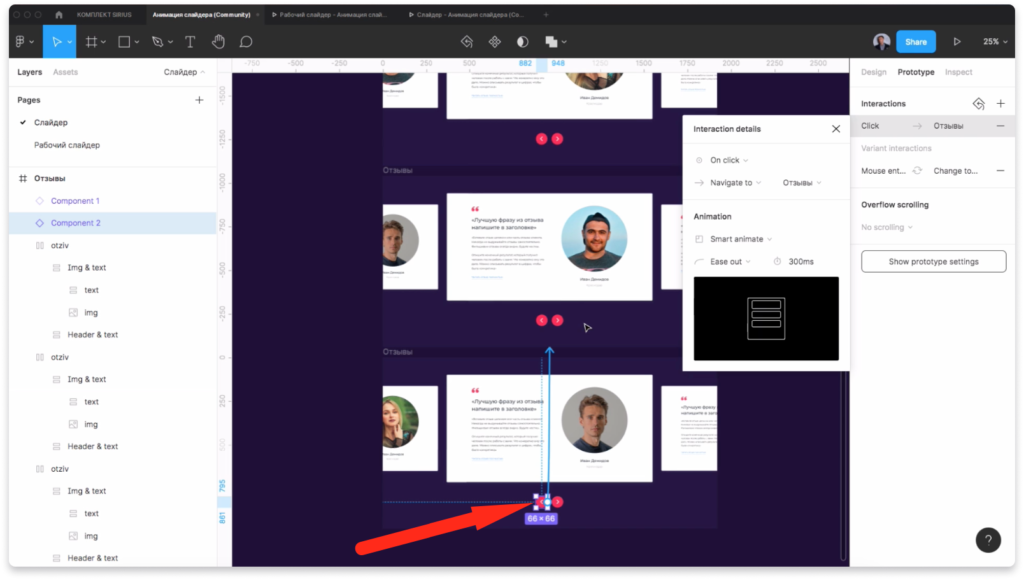
Левая стрелка в третьем фреме связывается со вторым фреймом.

Во втором фрейме левую стрелку необходимо связать с первым фреймом.

Левую стрелку в первом фрейме, свяжите с третьим.

Если посмотреть анимацию, то сейчас отзывы не перемещаются. Для того, чтобы они перемещались, необходимо определенным образом назвать слои.

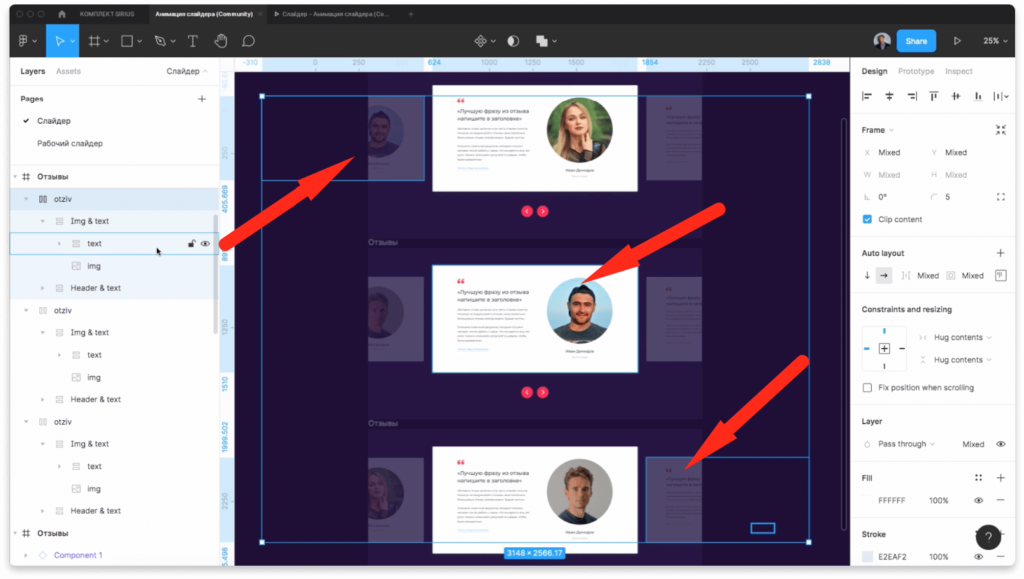
Сделаю отзывы по бокам прозрачностью 20%. Затем выберу в трех фреймах отзывы с одинаковыми фотографиями.

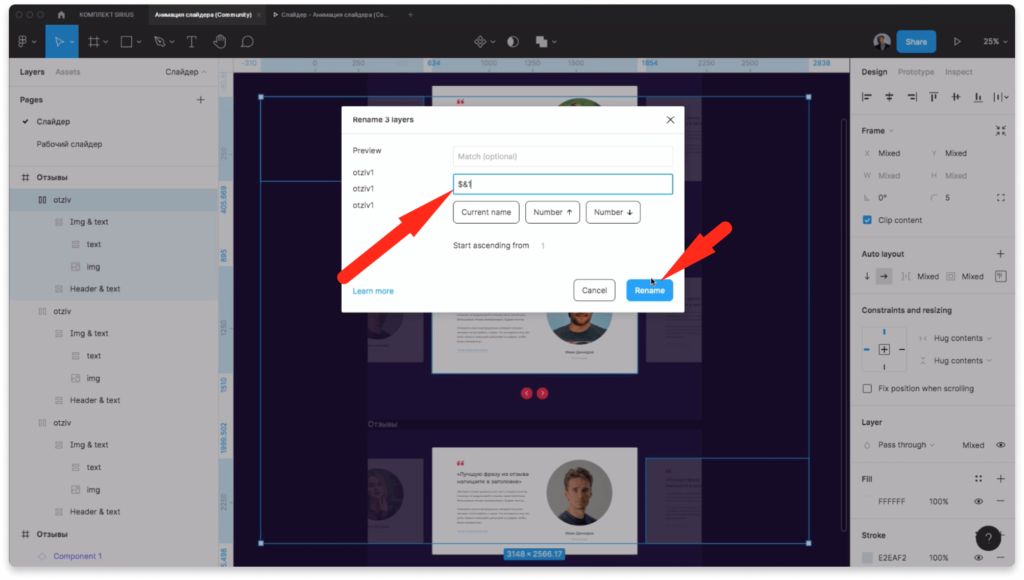
Чтобы массово их переименовать нажму на комбинацию 2 клавиш «Ctrl» + «R». Назовем эти слои «otziv1». Таким образом при анимации figma поймет, что это одни элементы и будет их перемещать.

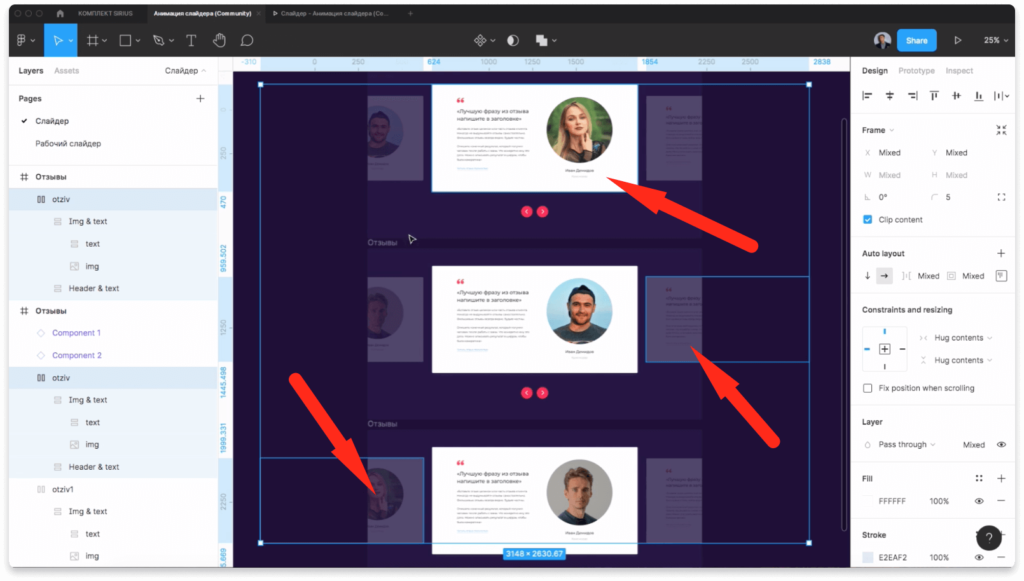
Переименовываем отзывы с женщиной. Выделяем их, как показано выше на скриншоте.

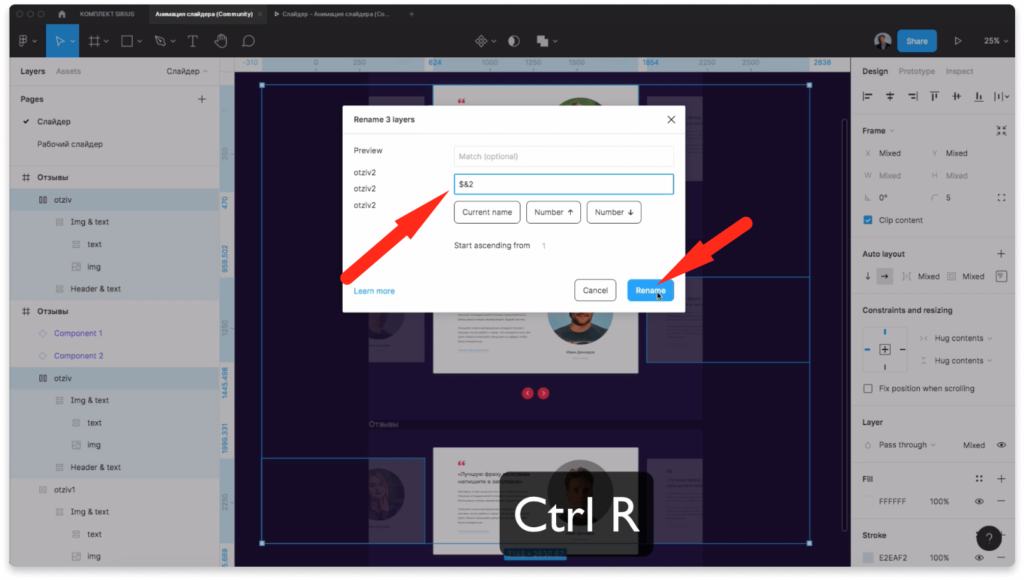
Переименовываем слои на «otziv2».

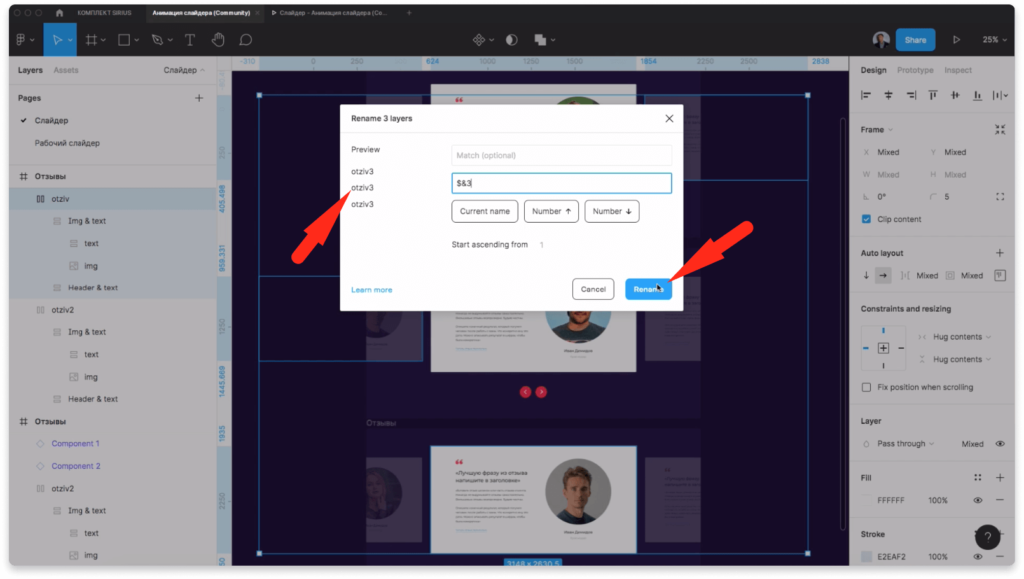
Ту же операцию проделываем с отзывами с мужчиной. Выделяем их с зажатой клавишей «Shift» и кликаем правой клавишей мыши.

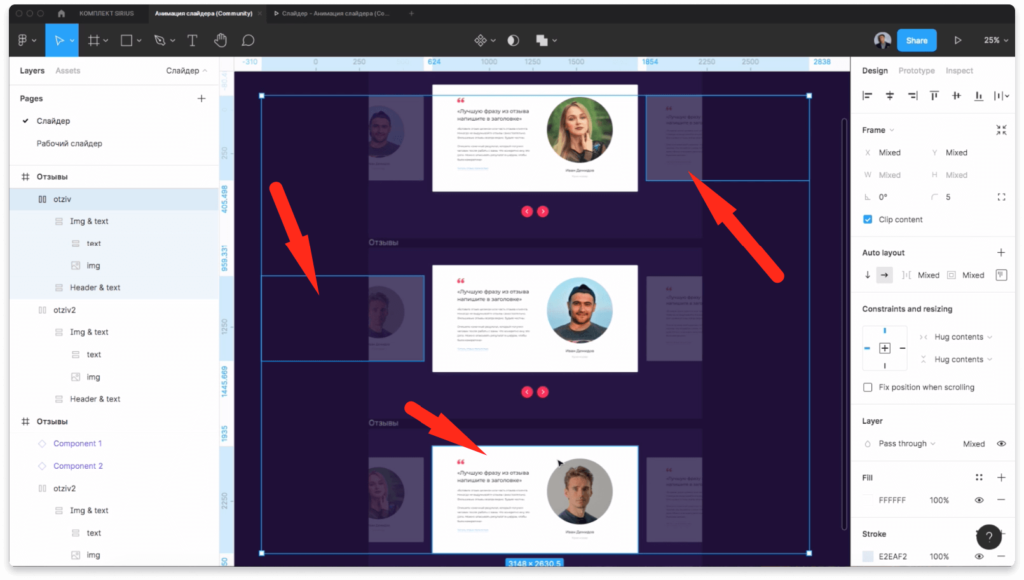
Переименовываем слои на «otziv3». Включаем режим презентации и проверяем нашу анимацию.
Если вам, что-то было непонятно из статьи, то лучше посмотрите видео выше и все станет на свои места.
Заключение
Итак, вы этом видео вы узнали как сделать анимацию в фигме.
P.S. Кстати, я взял этот раздел с отзывами из своего бесплатного комплекта для прототипирования и создания дизайна Laning Page «Sirius». Если хотите получить бонусные материалы по быстрому созданию дизайна сайтов в Figma, то переходите по этой ссылке. На практике мы создадим дизайн макеты быстро и легко.
Автор статьи: Владимир Чернышов
P.P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).